 Estuve buscando cómo insertar anuncios AdSense en Piwigo y resultó ser una pesadilla. Piwigo es un buen software escrito en PHP, que se utiliza para crear y organizar galerías de imágenes, pero existe poca información sobre como insertar banners de AdSense.
Estuve buscando cómo insertar anuncios AdSense en Piwigo y resultó ser una pesadilla. Piwigo es un buen software escrito en PHP, que se utiliza para crear y organizar galerías de imágenes, pero existe poca información sobre como insertar banners de AdSense.
Después de varios días buscando por los foros de Piwigo y por Internet cómo insertar anuncios AdSense, al parecer nadie sabe como se hace, y los que si lo saben dan respuestas bastante enigmáticas, respuestas incompletas o que directamente no funcionan.
Finalmente decidí pelearme con el programa y dejo aquí como primicia de www.drpc.es, las instrucciones sobre como implementar de manera fácil, los anuncios en una web que funcione con Piwigo:.
Notice
Los siguientes pasos son para «Piwigo versión 2.3.3». Si quieres implementarlo en otras versiones, quizás las instrucciones sean un poco diferentes.Cómo insertar anuncios AdSense en la parte superior del todo
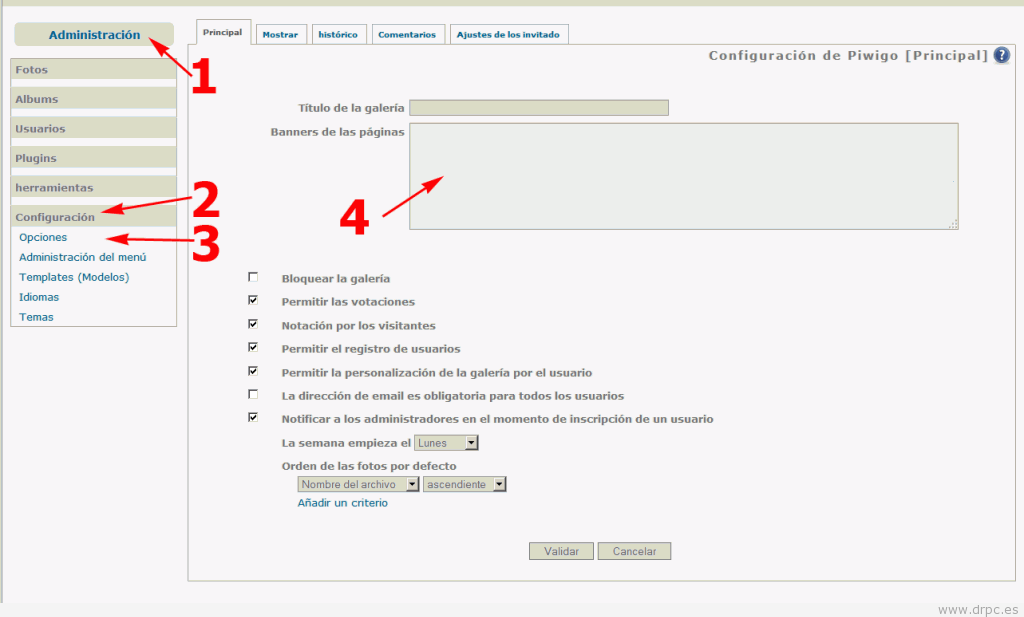
- «Administración» –> Configuración –> Opciones
- Insertar el código AdSense donde pone «Banners de las páginas».
Cómo insertar anuncios AdSense justo en la parte superior de las galerías e imágenes
Esto es un poco complicado, pero si sigues los pasos, no habrá problemas.
- Ir a la carpeta «/themes/default/template«.
- Abrir con el software Dreamweaver el archivo «index.tpl«.
- Buscar el código «{if !empty($CONTENT_DESCRIPTION)}» y vuestro código debe quedar a algo parecido a lo siguiente. Insertar el antiguo código de AdSense (Piwigo se rompe si insertáis el nuevo código de AdSense asíncrono) .
{if !empty($CONTENT_DESCRIPTION)}
<div>
{$CONTENT_DESCRIPTION}
</div>
{/if}
<center><script type="text/javascript"><!--
google_ad_client = "ca-pub-xxxxxxxxxxxxxxxx";
/* 728x90, www.drpc.es Piwigo gallery */
google_ad_slot = "xxxxxxxxxx";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="//pagead2.googlesyndication.com/pagead/show_ads.js">
</script></center><br />
{if !empty($CATEGORIES)}{$CATEGORIES}{/if}
{if !empty($THUMBNAILS)}
<ul id="thumbnails">
{$THUMBNAILS}
</ul>
{/if}
{if !empty($navbar)}{include file='navigation_bar.tpl'|@get_extent:'navbar'}{/if}
- Ahora vamos a insertar el anuncio de AdSense encima de todas las imágenes ampliadas. Buscar el archivo «picture_content.tpl«, cargarlo con Dreamweaver o un editor de texto que soporte UTF8.
- Al inicio de todo del archivo «picture_content.tpl«, justo antes de donde pone «{if isset($high)}», debes insertar el antiguo código de AdSense (si se inserta el nuevo código de AdSense llamado «código asíncrono», el Piwigo se romperá). Quedaría algo parecido a esto:
<center><script type="text/javascript"><!--
google_ad_client = "ca-pub-xxxxxxxxxxxxxxxx";
/* 728x90, www.drpc.es Piwigo gallery */
google_ad_slot = "xxxxxxxxxx";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="//pagead2.googlesyndication.com/pagead/show_ads.js">
</script></center><br />
{if isset($high)}
{combine_script id='core.scripts' load='async' path='themes/default/js/scripts.js'}
<a href="javascript:phpWGOpenWindow('{$high.U_HIGH}','{$high.UUID}','scrollbars=yes,toolbar=no,status=no,resizable=yes')">
{/if}
Si tienes una versión muy nueva y no encuentras la línea que pone «{if isset($high)}», busca otra que pone «{if !$current.selected_derivative->is_cached()}» y sigue el mismo procedimiento (es decir, poner el anuncio AdSense justo antes de esta línea).
Cómo insertar insertar AdSense en la parte inferior de Piwigo
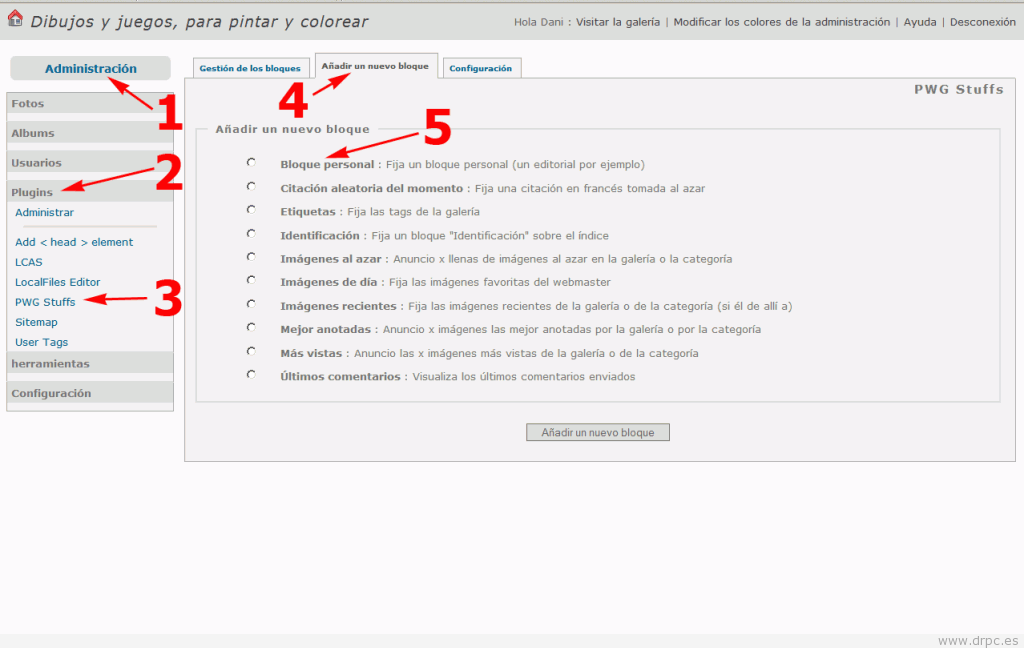
- Instalar el plugin «PWG Stuffs» y activarlo.
- «Administración» –> «Plugins» –> «PWG Stuffs» –> «Añadir nuevo bloque» –> «Bloque personal».
- Rellenar el formulario con los datos y en la casilla «contenido» pegar vuestro código de AdSense.
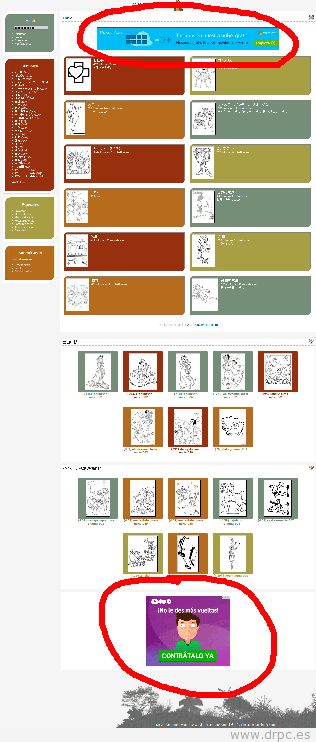
Y el resultado sería el siguiente. En la página principal quedaría así:

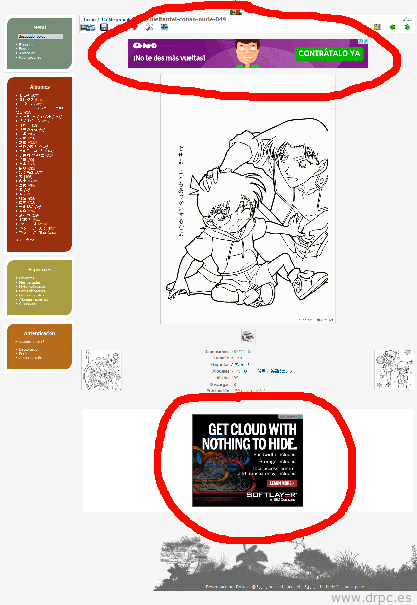
Y por ejemplo, en cada una de las fotos individuales, quedaría así:




2 comentarios
Esto es un test
oferta de préstamo
¿Necesita un préstamo? ofrecerá desde 5000 euros a 200.000.000 euro 3%, en contacto con nosotros por correo electrónico: kmarkredit14@yahoo.com